
How to build an eCommerce project
from a customer experience perspective?Research & analysis
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula, ultrices sit amet lacus non, consectetur facilisis turpis. In vestibulum maximus magna, id eleifend neque porttitor ac. Sed at tellus sodales, cursus tortor quis, venenatis enim. Etiam tincidunt ligula id metus rutrum venenatis.

Most important steps to make:

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula.
Designing the catalog
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula, ultrices sit amet lacus non, consectetur facilisis turpis. In vestibulum maximus magna, id eleifend neque porttitor ac. Sed at tellus sodales, cursus tortor quis, venenatis enim. Etiam tincidunt ligula id metus rutrum venenatis. Vivamus eleifend risus purus. Mauris in nulla eget velit tempor maximus quis a libero. Suspendisse luctus consectetur tellus, a bibendum mauris scelerisque vel. Quisque sed mi auctor, euismod urna a, tincidunt augue. Integer ut nibh est. Sed tortor neque, ullamcorper nec massa nec, efficitur elementum massa.

You should consider:
- Lorem ipsum dolor sit amet
- consectetur adipiscing elit
- Morbi magna ligula
- ultrices sit amet lacus non
- consectetur facilisis turpis
- In vestibulum maximus magna
- id eleifend neque porttitor ac
Checkout and conversion touchpoints
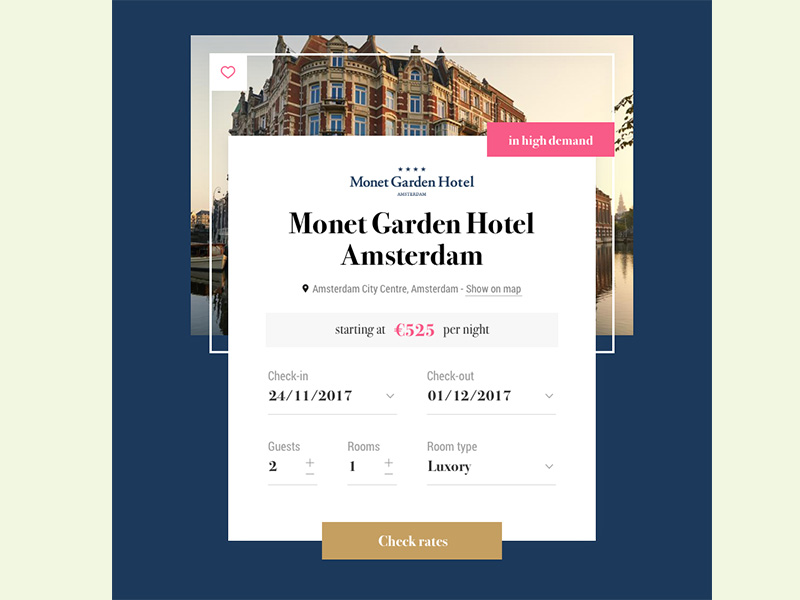
From UX to UI: the graphic design process
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula, ultrices sit amet lacus non, consectetur facilisis turpis. In vestibulum maximus magna, id eleifend neque porttitor ac. Sed at tellus sodales, cursus tortor quis, venenatis enim. Etiam tincidunt ligula id metus rutrum venenatis. Vivamus eleifend risus purus. Mauris in nulla eget velit tempor maximus quis a libero. Suspendisse luctus consectetur tellus, a bibendum mauris scelerisque vel. Quisque sed mi auctor, euismod urna a, tincidunt augue. Integer ut nibh est. Sed tortor neque, ullamcorper nec massa nec, efficitur elementum massa.

What are the key elements of a design pack ready for development?
Developing the brand identity
Iconography and typography decisions
Layout design plans for all responsive sizes
Creating an universal styleguide for the sitebuild UI kit
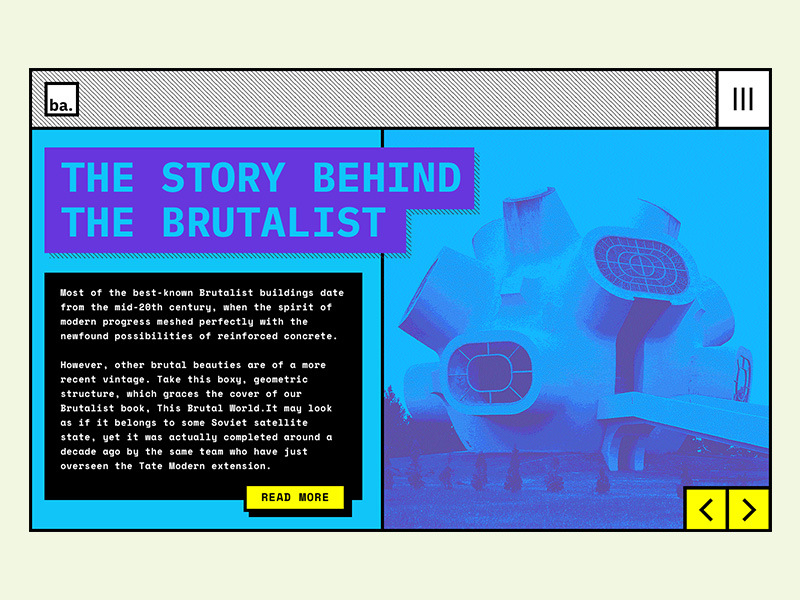
Block with text content on the right side
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula, ultrices sit amet lacus non, consectetur facilisis turpis. In vestibulum maximus magna, id eleifend neque porttitor ac. Sed at tellus sodales, cursus tortor quis, venenatis enim.


Block with text content on the left side
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi magna ligula, ultrices sit amet lacus non, consectetur facilisis turpis. In vestibulum maximus magna, id eleifend neque porttitor ac. Sed at tellus sodales, cursus tortor quis, venenatis enim.